Project Roles
Layout, UI/UX design, Iconography, Motion Graphics, Coding
Tools & Technologies
Adobe Photoshop, Adobe Illustrator, Adobe After EffectsHTML, CSS, JavaScript, PHP
Timeline
6 - 8 Weeks

DOOH Information Screens
DOOH screens are created to act as a news outlet designed to showcase multiple informative elements to the viewer. The screens are designed to be placed in a high traffic area such as Airport waiting area, a school hallway, where travellers, students and faculty would be able to quickly glance at it on the way by and see the information. All the contents used to display can be easily changed through a backend dashboard.
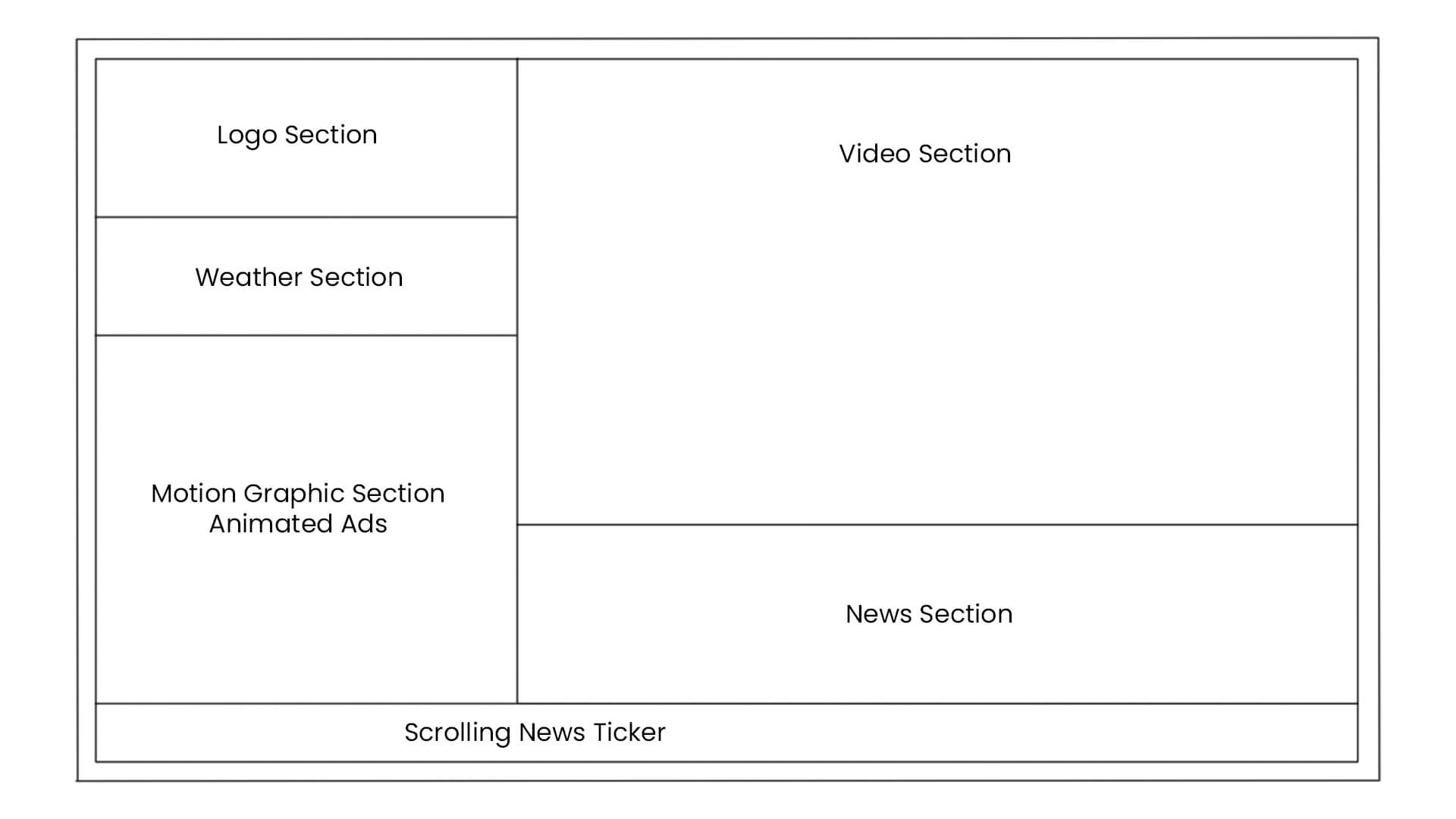
Information Screen Layout
Focusing on UI and UX, the information screen contains total of 6 consistent sections. Starting with Logo Section, Weather Section, Video Section, Motion Graphic Section, News Section, and News Ticker section.

Layout Sections
Click on each Section to Expand
-
Logo Section
- The Client Logo
Current Date & Time
Tagline Text -
Weather Section
- 5 Day Weather Forecast
The day of the week (Monday, Tuesday, etc.)
The daily high temperature
The weather condition icon
Daily Low Temperature -
Video Section
- Video Aspect Ratio 16:9
-
Motion Graphic Section
- GSAP Animated Ads
-
News Section
- Contains the Latest News Headlines from the Server
Only 1 news headline will be visible at a time -
News Ticker
- This section will show the current Food Menu
Information scrolls across the screen
Information Contains the meal type (breakfast, lunch, dinner)
Information Contains the Meal Time (8:00 - 11:00, 11:00 - 4:00, 4:00 - 8:00)






Final Layout Design
Focusing on UI and UX, the information screen contains total of 6 consistent sections.